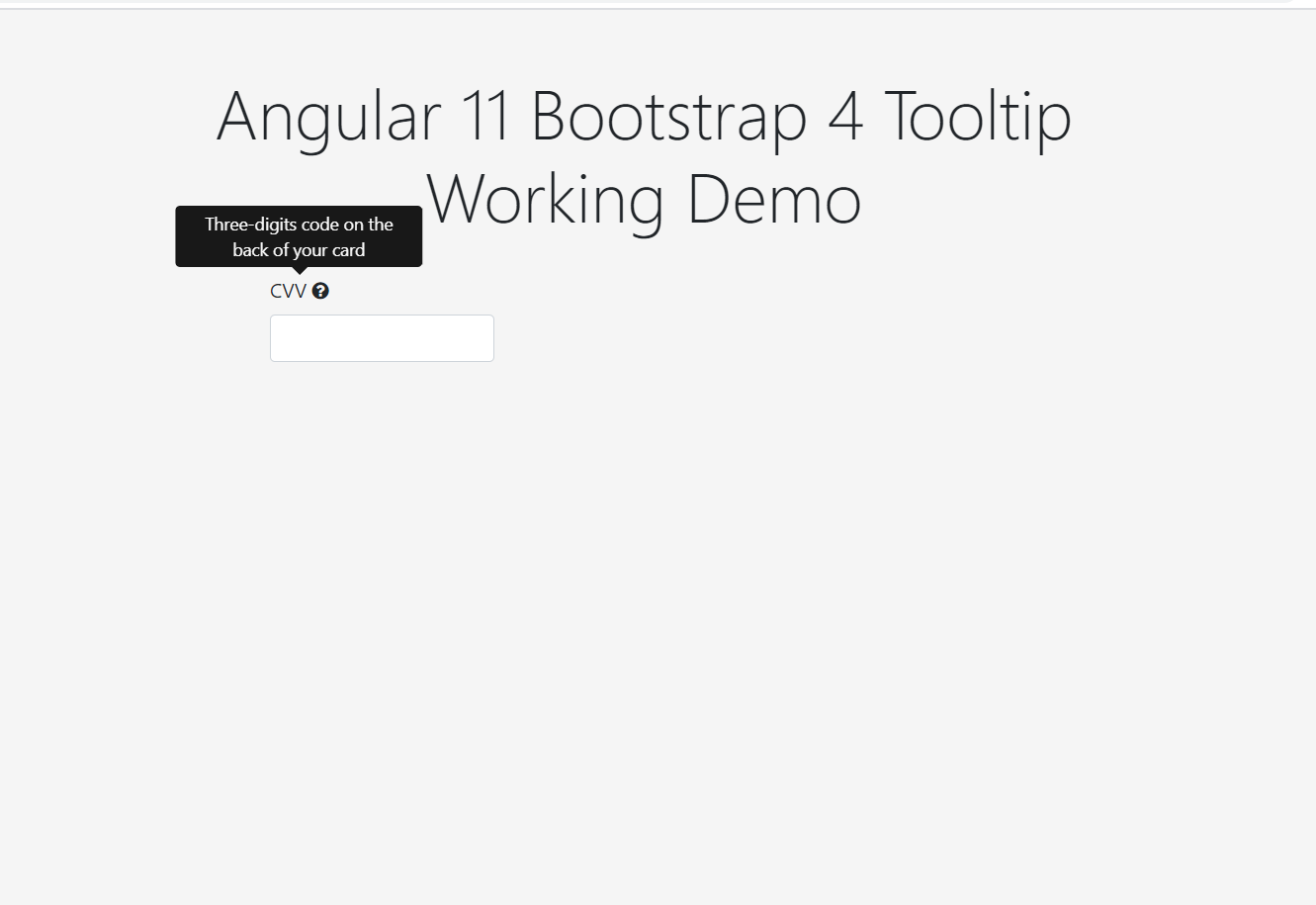
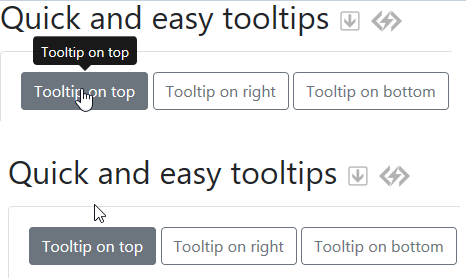
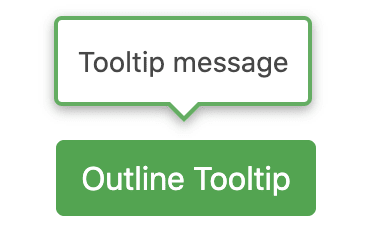
Tooltip bubble arrow is not properly centered with bootstrap 4 · Issue #3940 · valor-software/ngx-bootstrap · GitHub
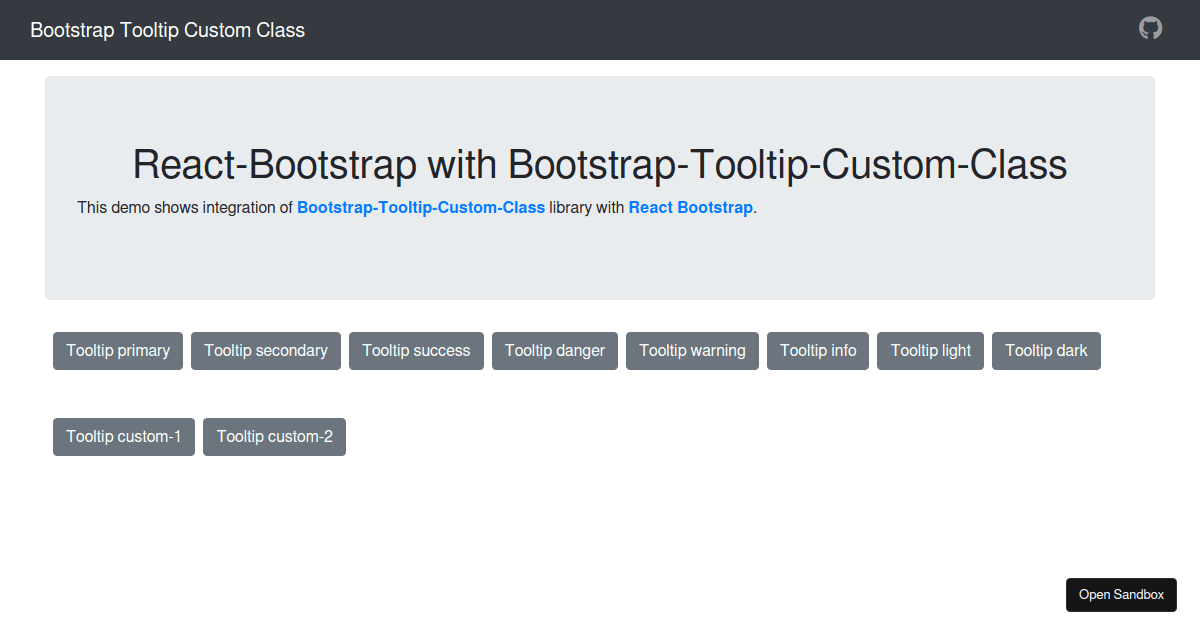
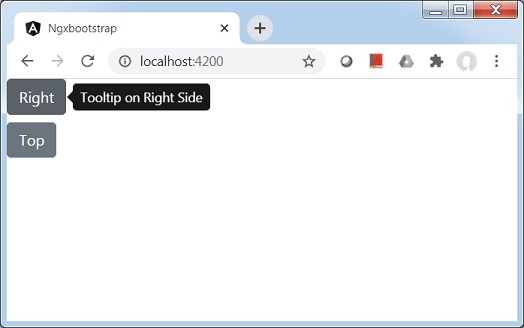
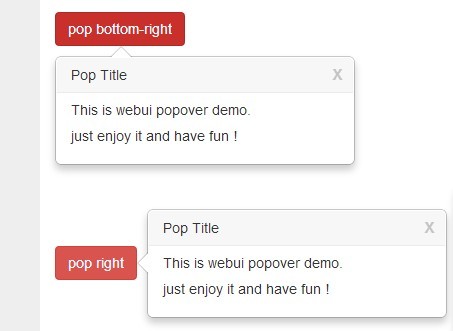
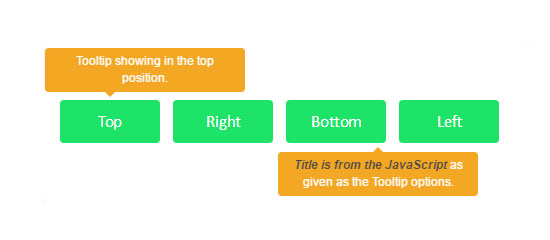
GitHub - andreivictor/bootstrap-tooltip-custom-class: Extends Bootstrap Tooltips and Popovers by adding custom classes. Available for Bootstrap 3 and Bootstrap 4.













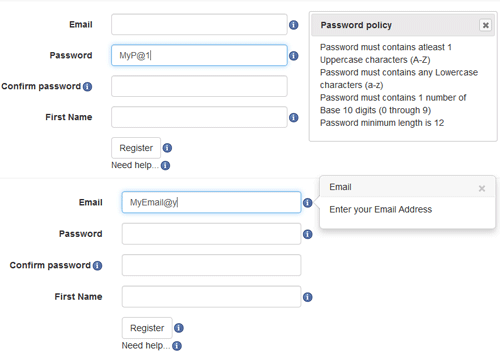
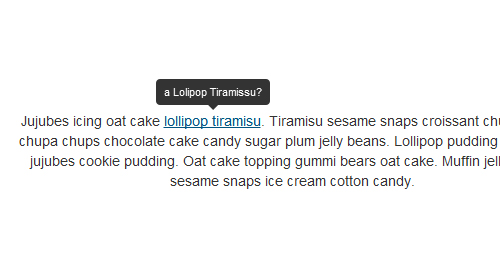
![Webform's use of jQueryUI Tooltip incompatible with Bootstrap [#3054370] | Drupal.org Webform's use of jQueryUI Tooltip incompatible with Bootstrap [#3054370] | Drupal.org](https://www.drupal.org/files/issues/2020-07-17/Screen%20Shot%202020-07-17%20at%2012.47.29%20PM.png)